
Hey, I’m Linh.
I design digital things to make everyday life a bit easier.
I move fast, sketch early, and always start by listening.
arrow_downward
Freelance Work
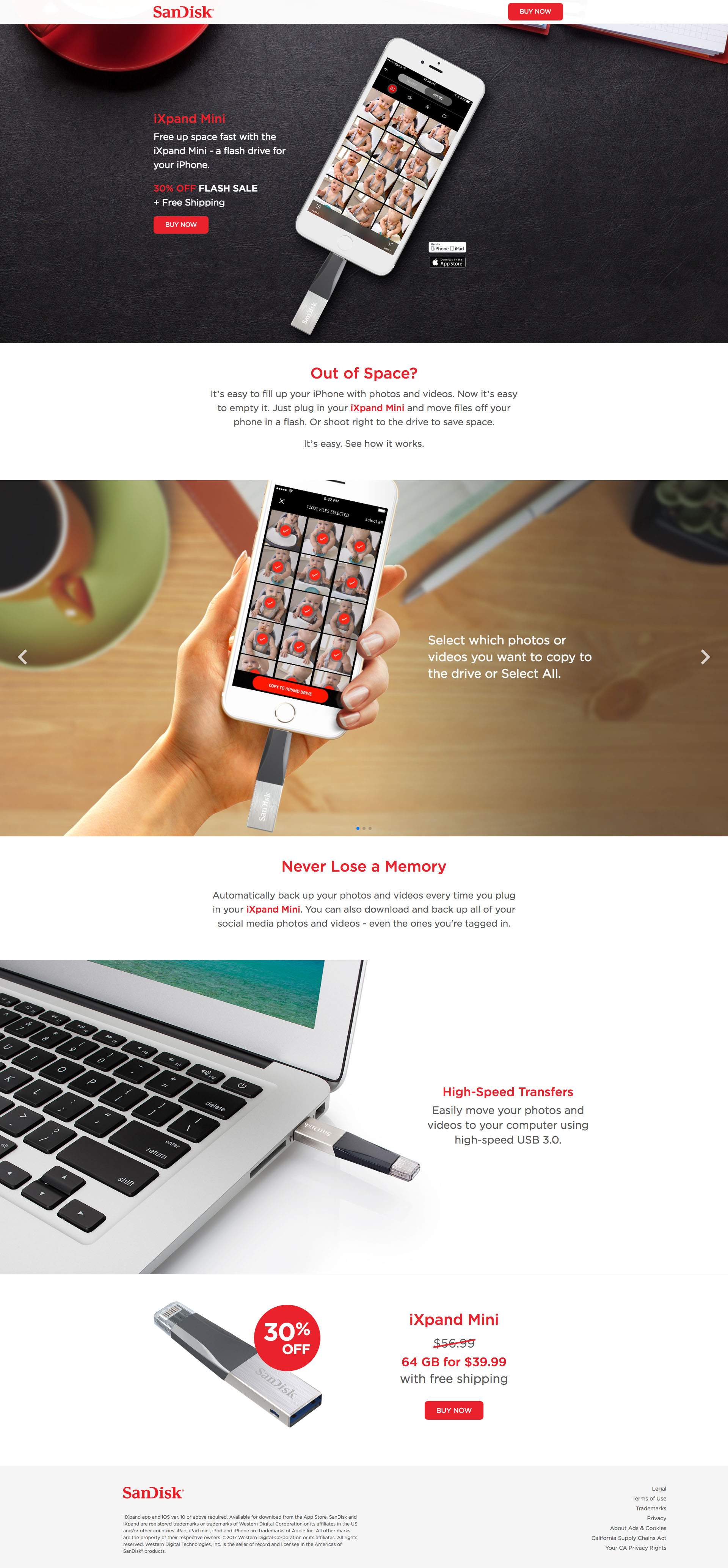
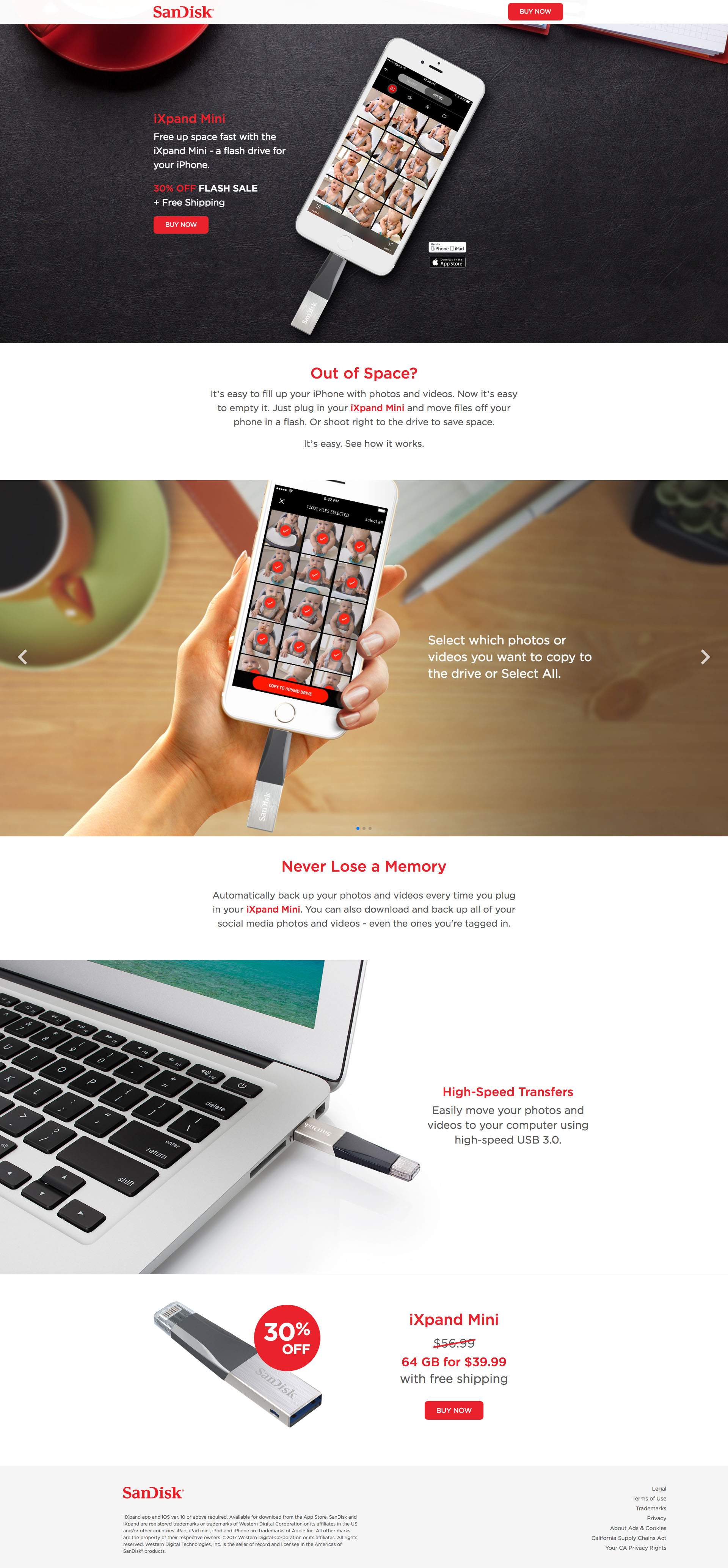
SanDisk iXpand
Role
Front End Developer
Project Details
I had the opportunity to work with SanDisk in creating their holiday landing page. Page traffic would mostly be driven by TV spots scheduled to run throughout Thanksgiving on US networks.
One of the biggest challenges of the project was, more often than not, I was given un-specced Photoshop mockups designed at one set size (usually 1024x768) and had to create a site that would display well across multiple screen sizes.
I ended up having to re-layout all the textboxes to fit onto a 12-column horizontal grid and utilize flexbox to fine-tune vertical spacing between sections.
dashboard
Built w/ Bootstrap v4
phone_iphone
Mobile responsive
assessment
Analytics-enabled
40%
HTML40%
CSS20%
JavascriptConclusion
SanDisk ended up using the landing page through the Thanksgiving holidays as originally planned AND THEN through the Christmas shopping season, with only minor copy updates.

View Project
Automobile Evaluation 2008 Saab 9-3 TurboX
Human Factors & Psychology
Getting from point A to B
Safety
Comfort
Storage
Freelance Work
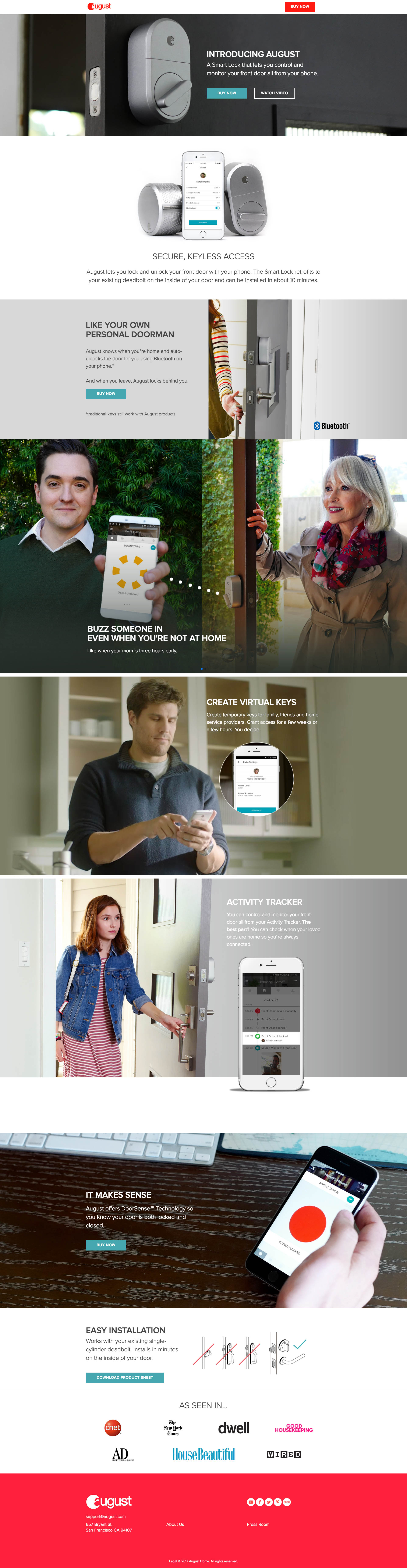
August
Smart Locks
Role
Front End Developer
Project Details
For their promotion, August wanted to build a landing page that would prominently feature the family-friendly aspect of their product. Driven by a light-hearted TV ad, the landing page was tasked with providing further information on the products and the options for purchasing.
The main challenge was to show how the locks work with various use cases and subtle animation. To ensure clarity, the animation should only be playing if it’s within view.
For that purpose, I utilized scroll event listeners that would trigger each animation as they come into the viewport.
dashboard
Built w/ Bootstrap v4
phone_iphone
Mobile responsive
assessment
Analytics-enabled
30%
HTML30%
CSS40%
JavascriptConclusion
August is still using the landing page until the time of writing.

View Project
Personal Project
s.w.a.t.c.h
Role
Front End Developer
Project Details
My data visualization project for the month of July. It was a special month in space exploration history (Neil Armstrong and Buzz Aldrin — the first humans to set foot on the Moon) therefore I felt it would be nice to tackle a space-related dataset.
The data was served via an API provided by n2yo.com - a tracking website for satellites, rocket bodies and space debris alike.
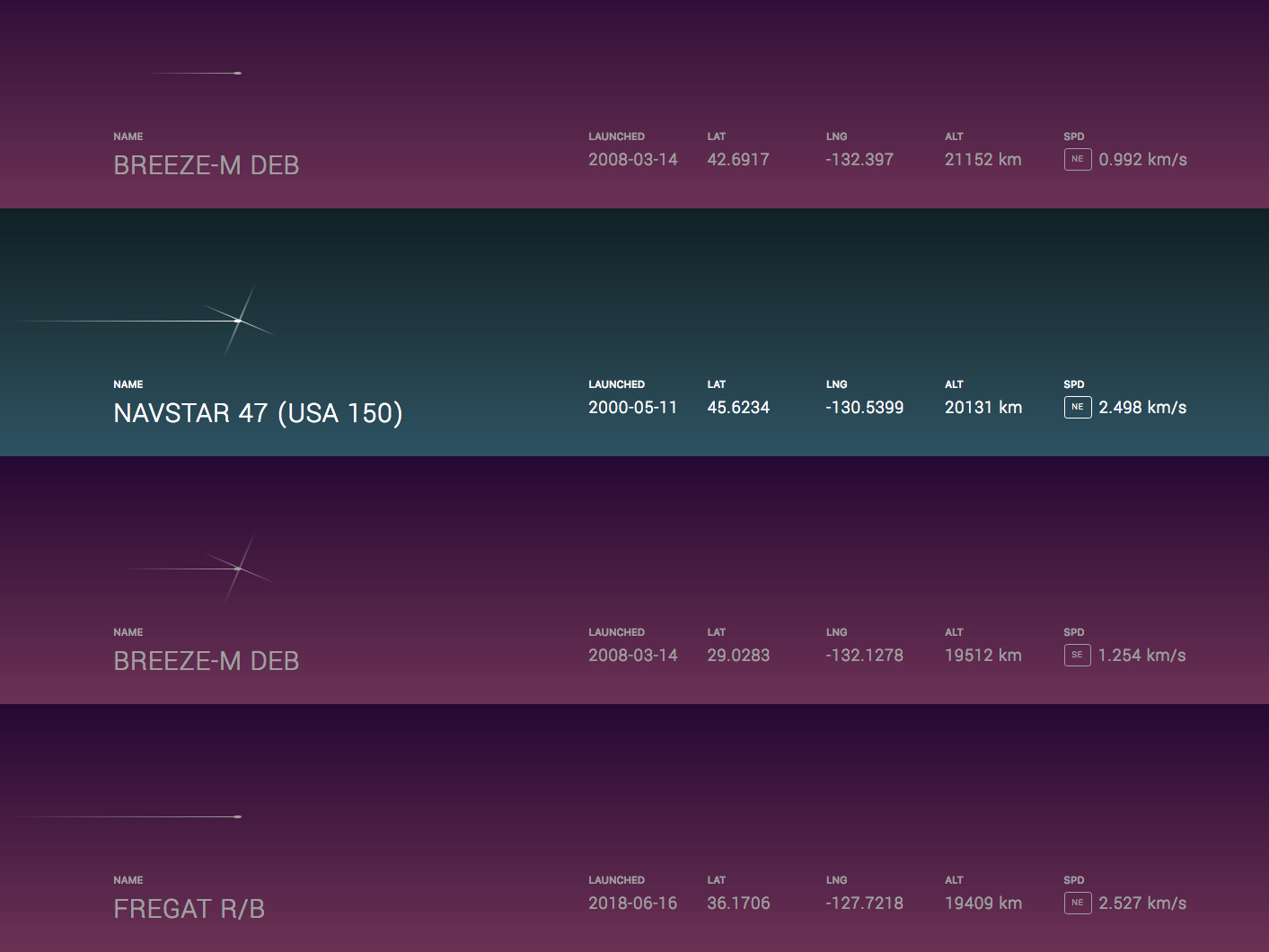
Parsing the JSON-formatted data was relatively straightforward. I wanted to design a simple service where a visitor could see which Earth-orbiting objects were passing them by at any given moment.
data_usage
Data Visualization
sync
Realtime Updates
20%
HTML20%
CSS60%
JavascriptConclusion
The result is a comprehensive table of objects, tracked at real-time, with their ids, names, launch dates and coordinates listed. The table also dims objects as they leave the user's cone of view (about 45 degrees overhead).
Sponsored Project
Dot Report
Role
Front End Developer
Project Details
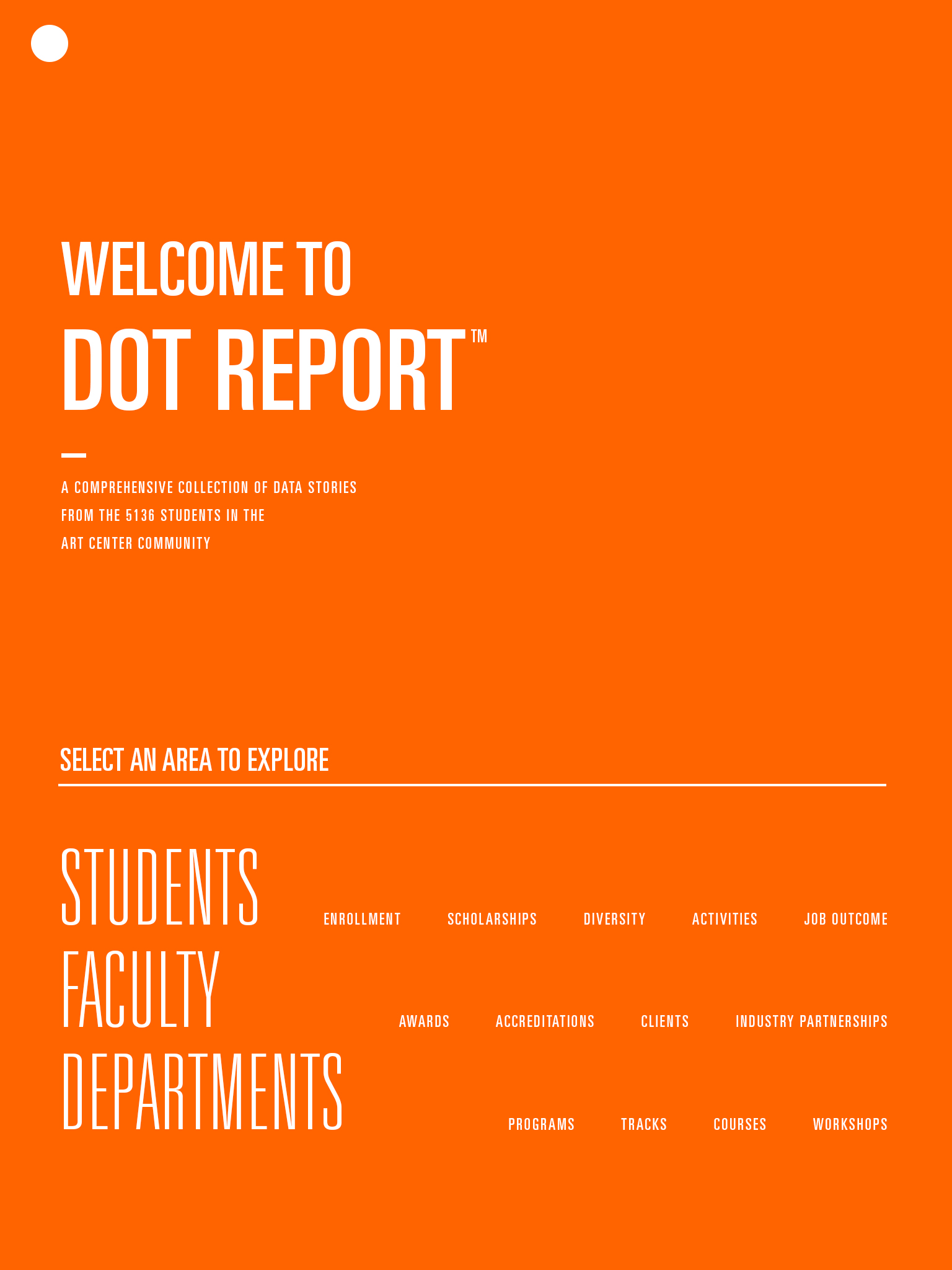
A comprehensive statistical report intended for students and parents at ArtCenter.
During my time at the College, there was a surge in student demand for more transparency, especially in how the institution handle its funds. I felt it was the right time to rethink the way information about the College was served to the public.
My suggested strategy was to put student work into the highlights. Tapping into the immense appeal generated from the great body of work of ArtCenter students meaning giving the cold, hard numbers a new lease in life.
data_usage
Data Visualization
sync
Realtime Updates
40%
HTML40%
CSS20%
JavascriptConclusion
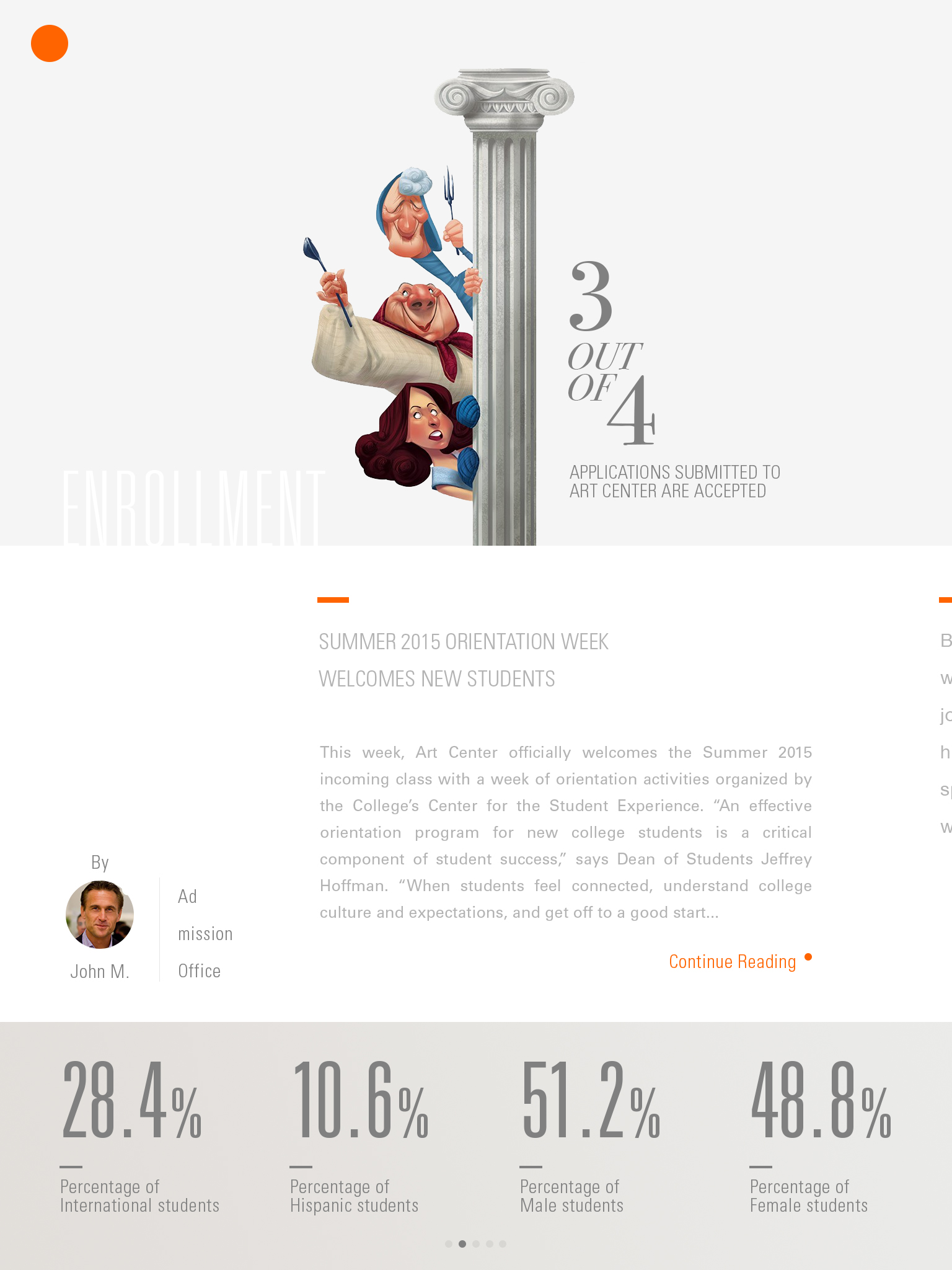
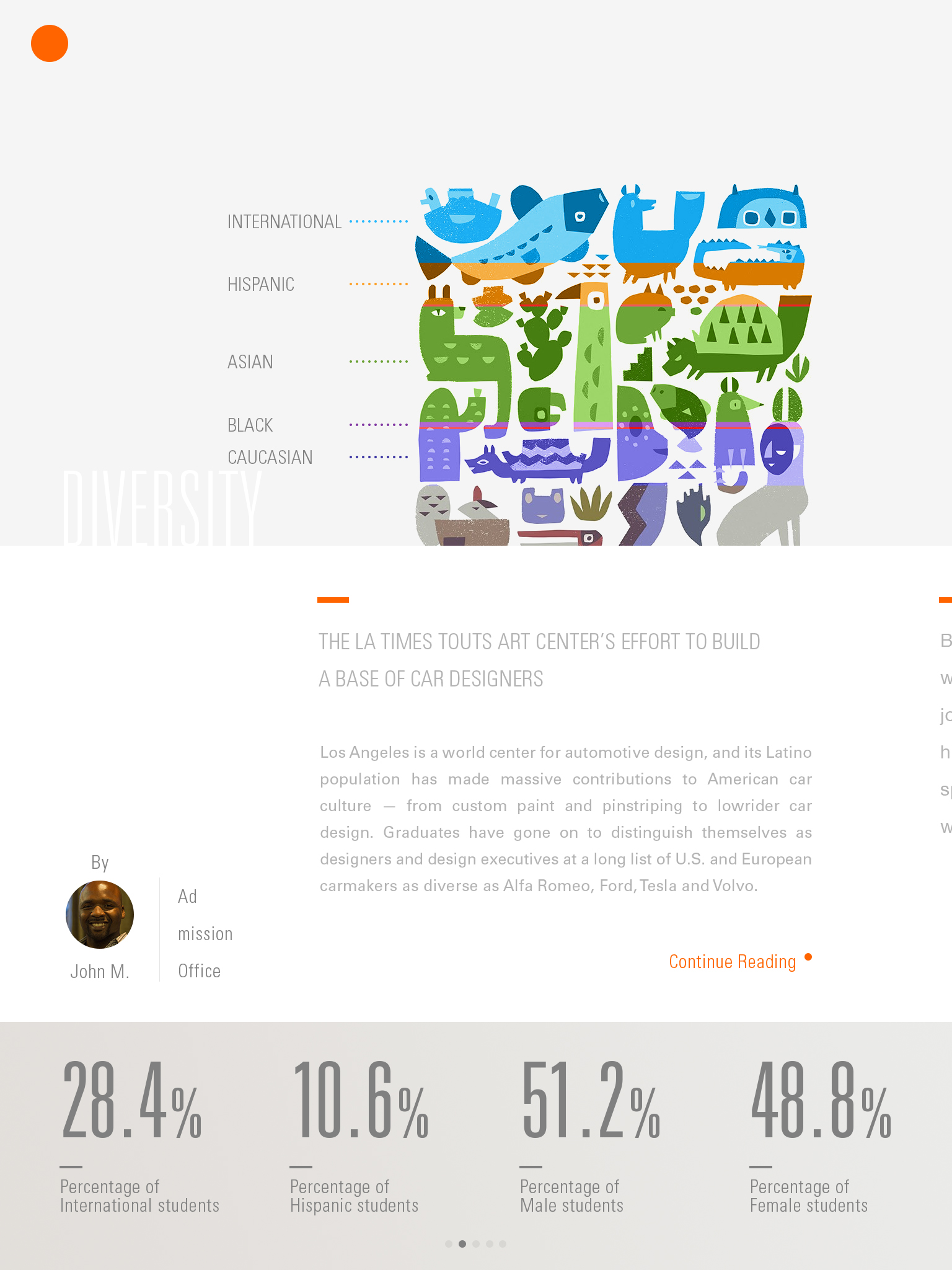
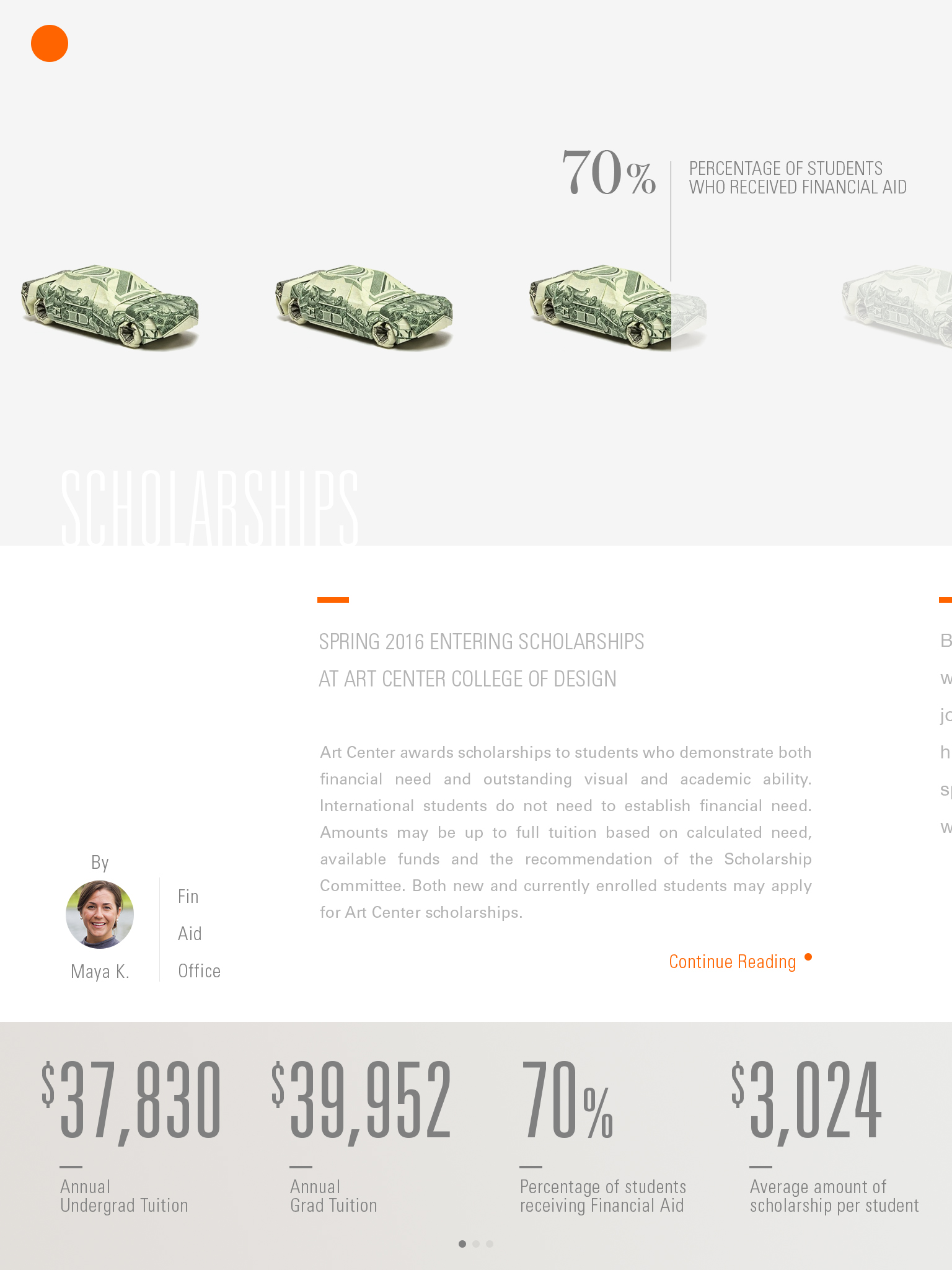
The layout is simple, with a hero block that featured the main takeaway statistics of the section, followed up by relevant writings and/or articles by the staff, and then supplemented by a healthy dose of stats for more curious readers.
Sponsored Project
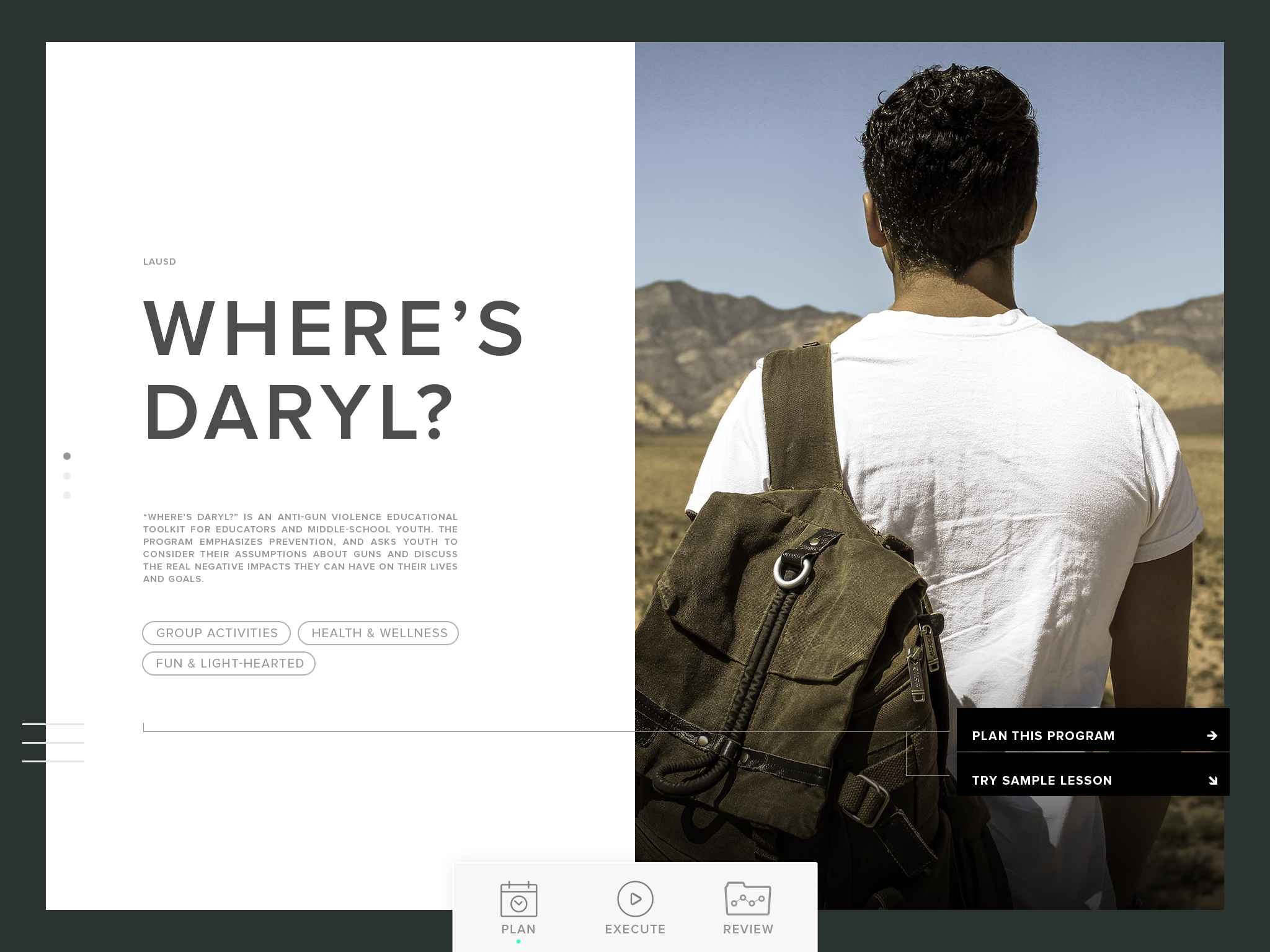
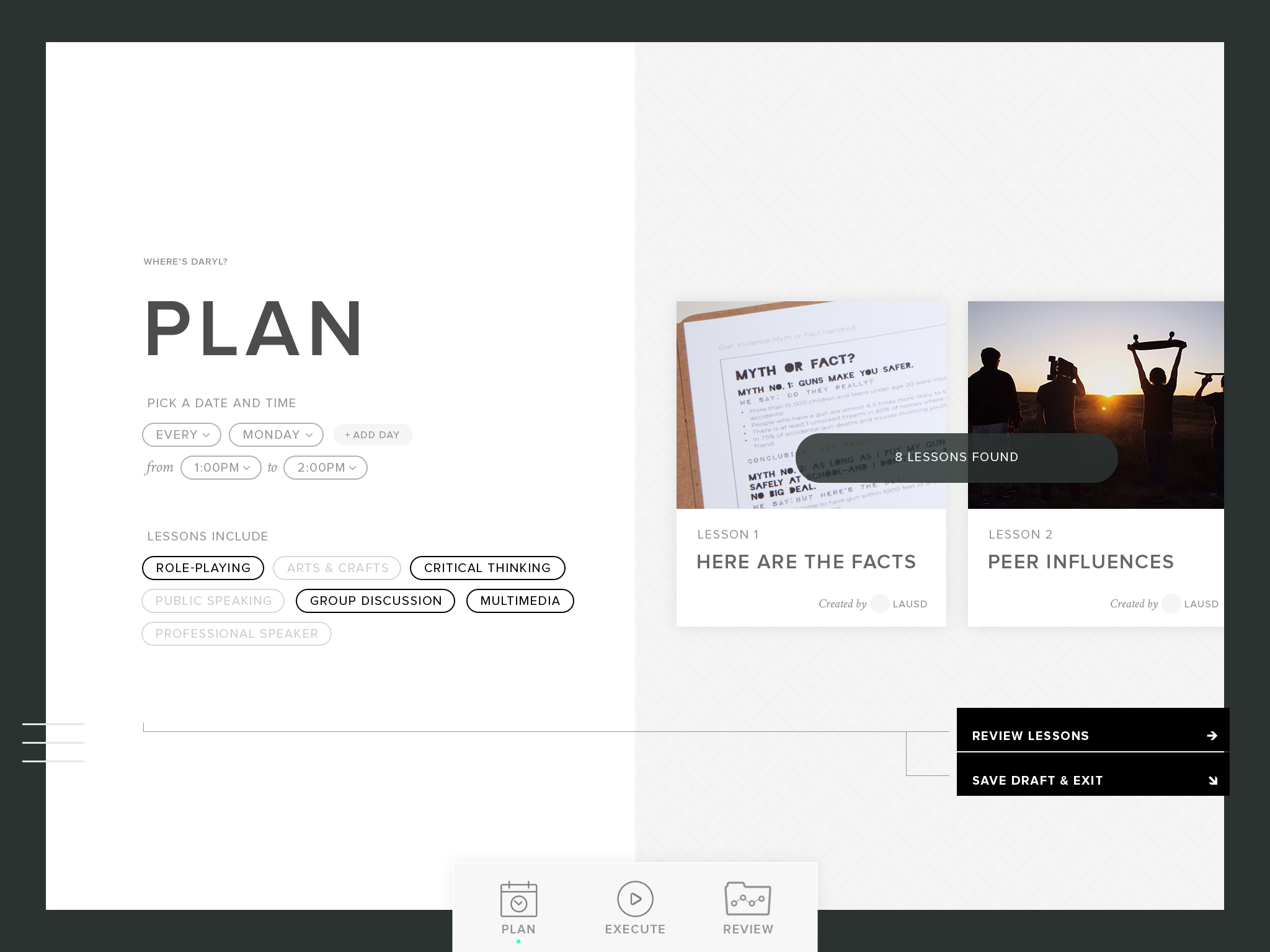
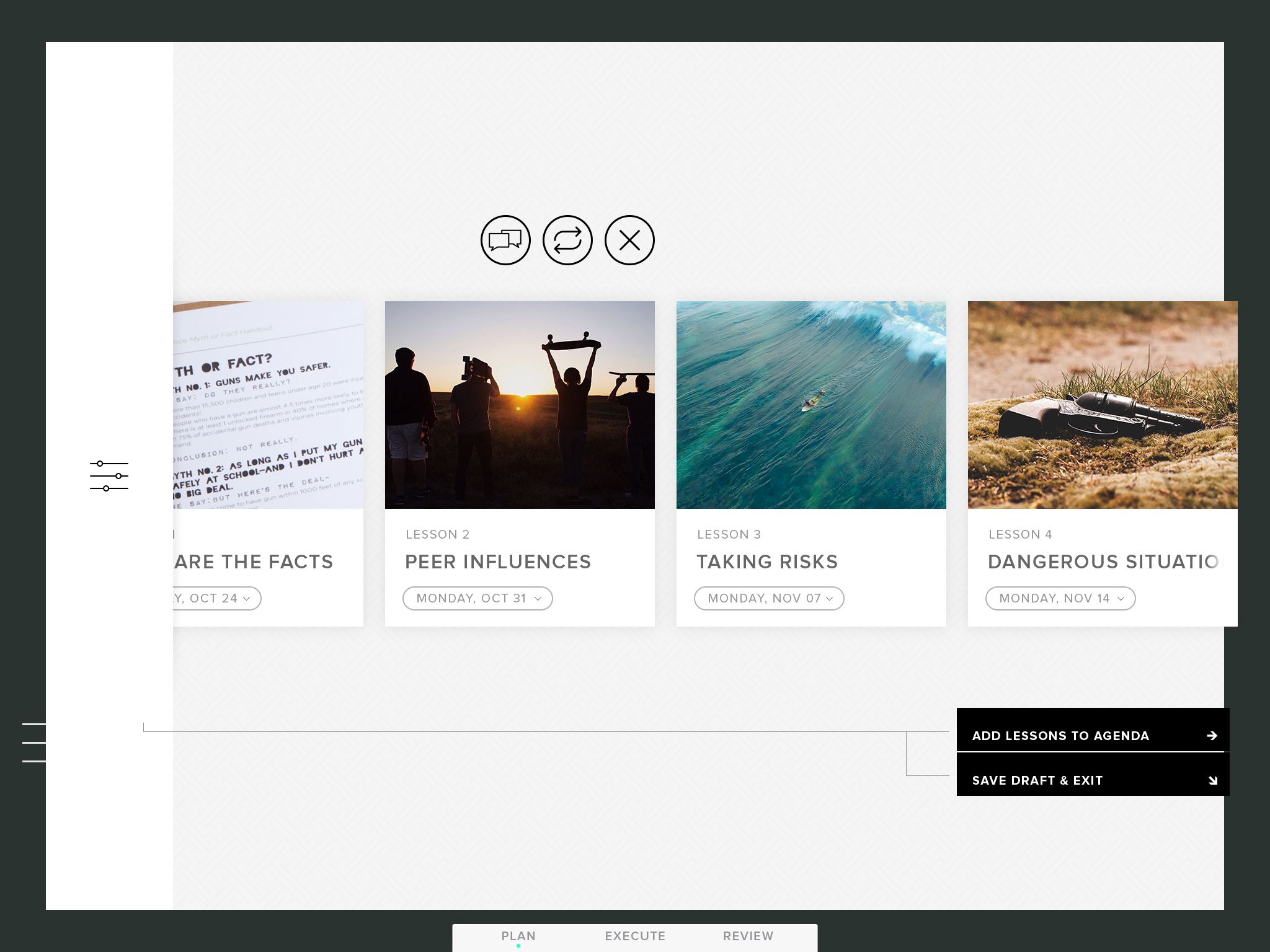
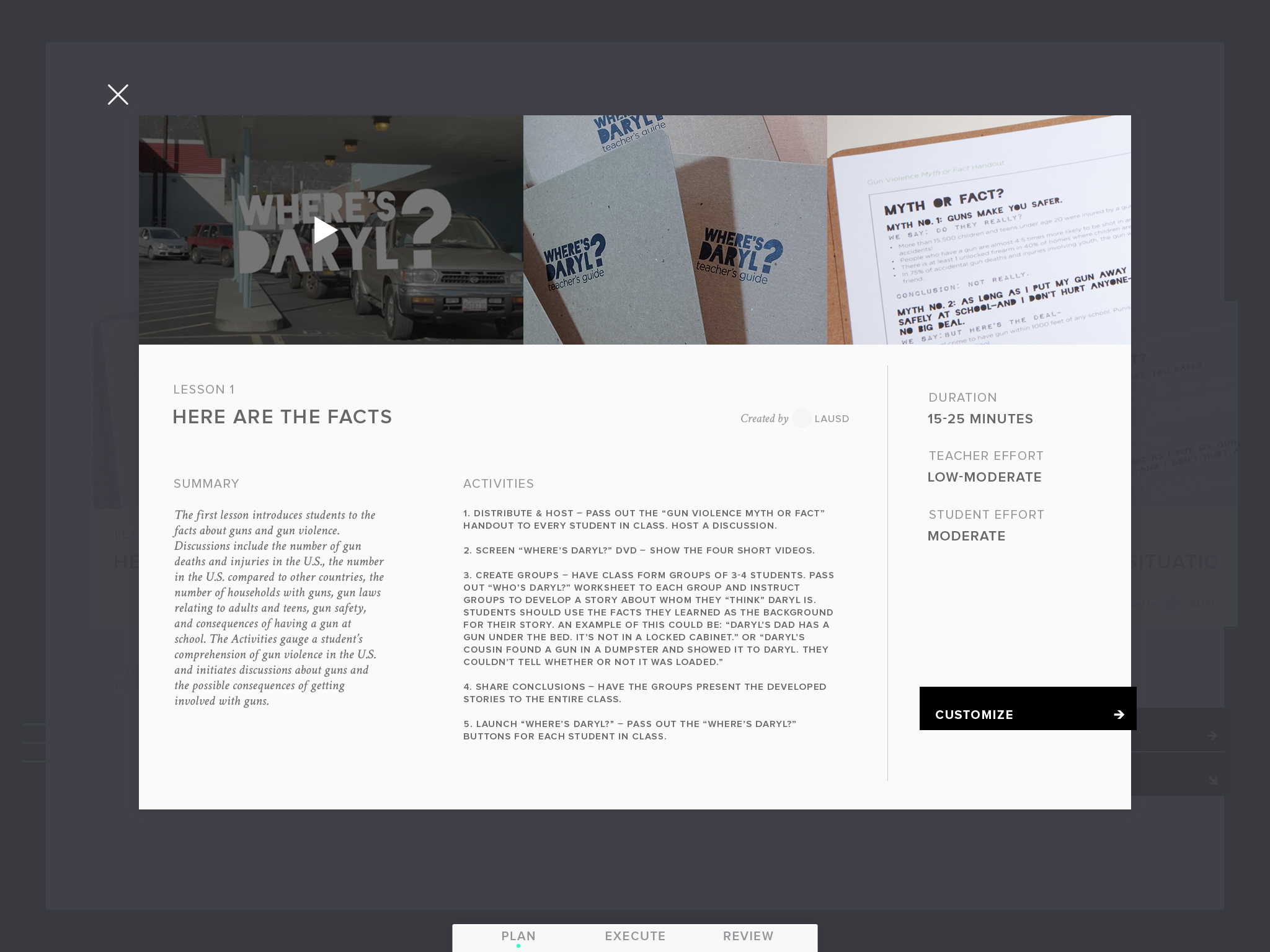
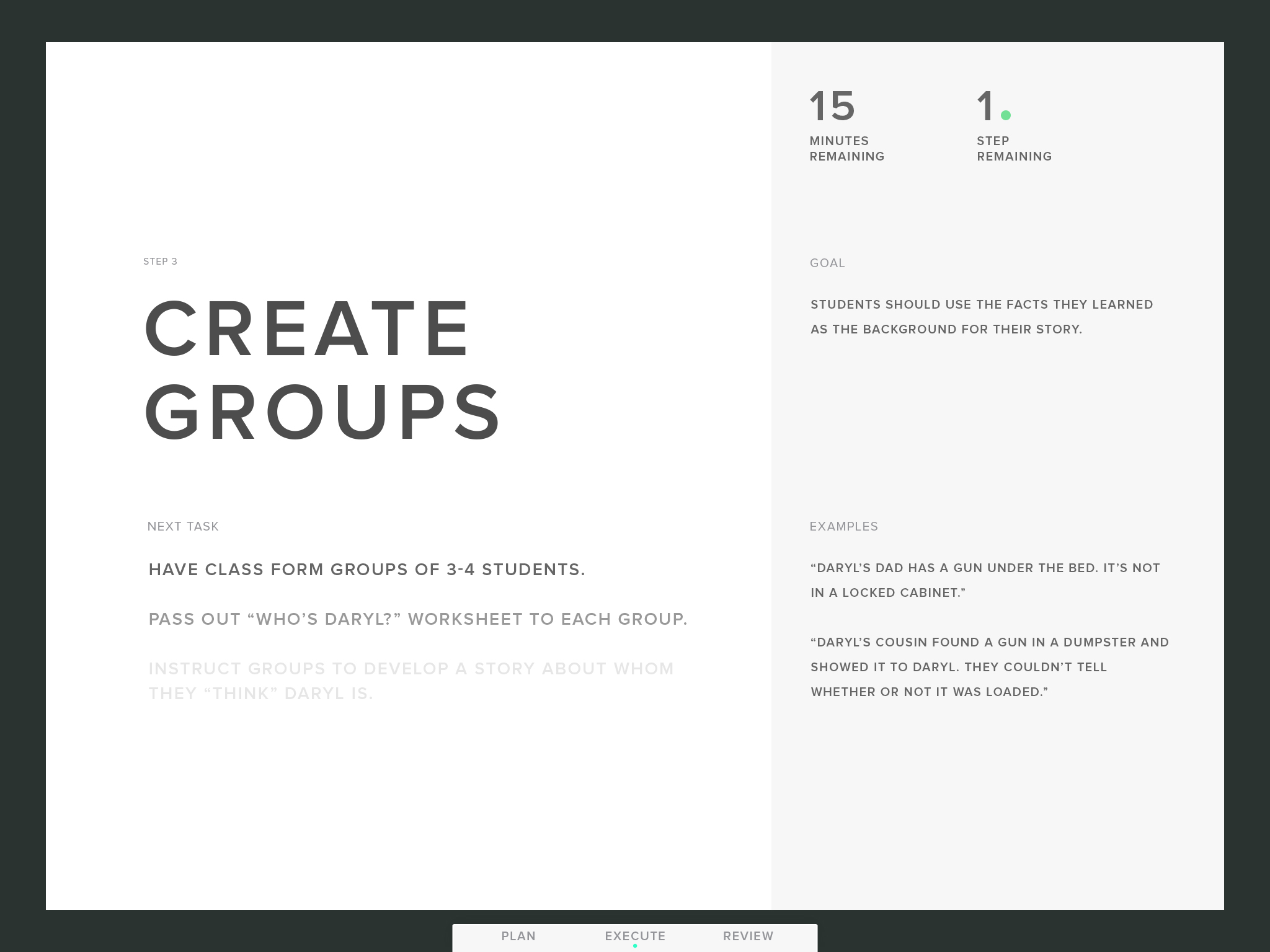
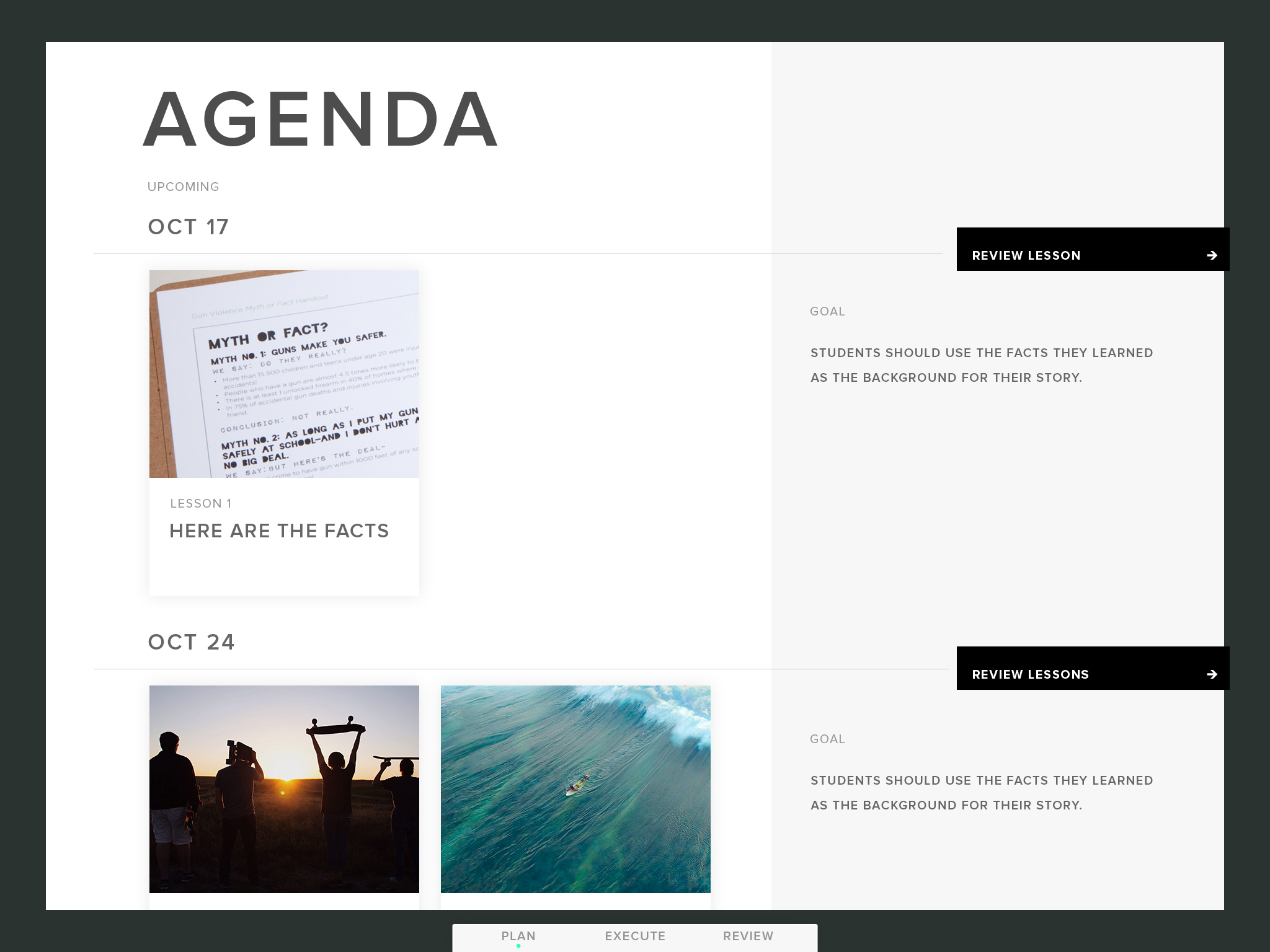
Where’s Daryl?
Role
Front End Developer
Sponsored Project
Energí
Role
Prototyper
Project Details
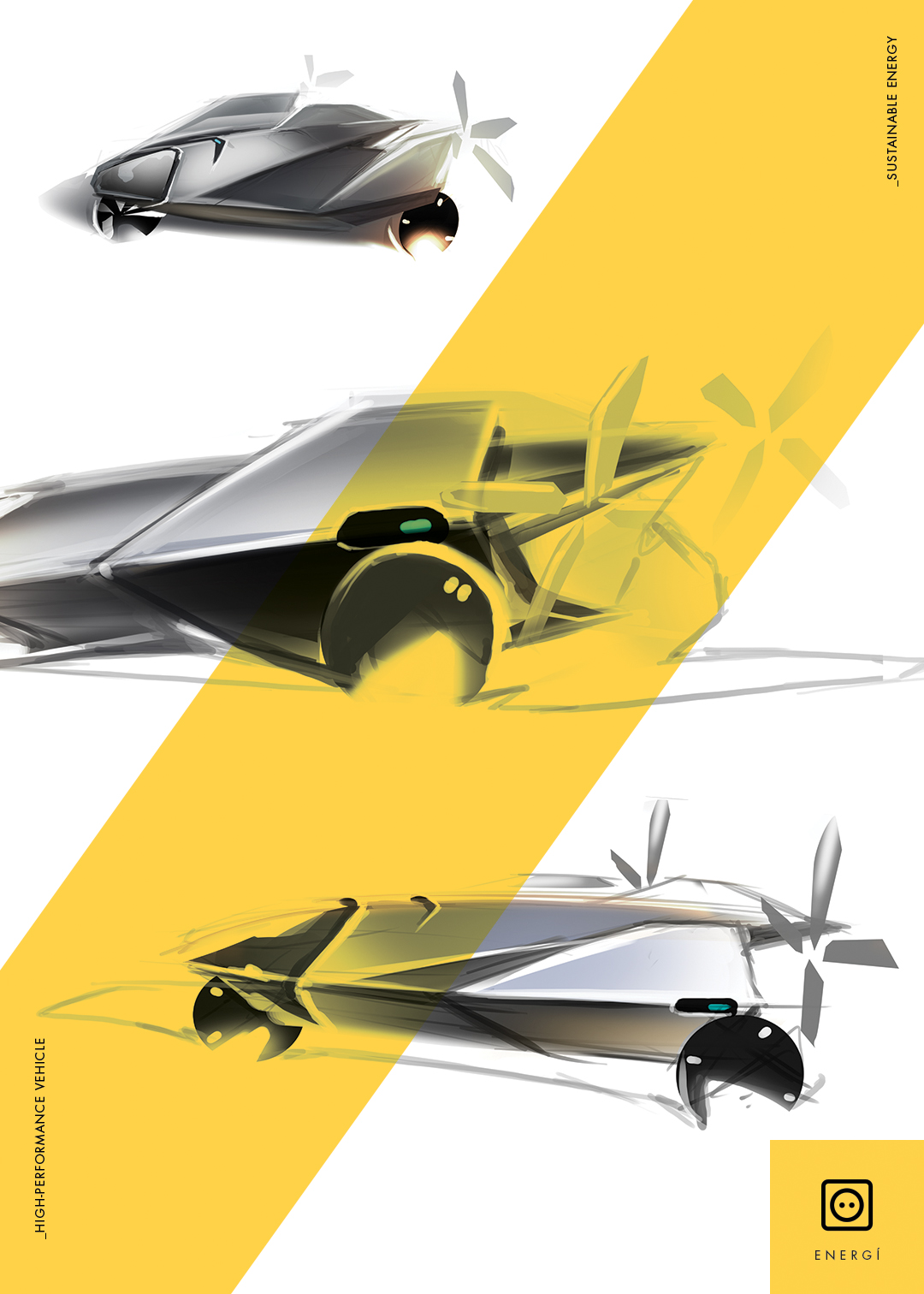
Design and build a lightweight vehicle utilizing two different sources of power for propulsion and a non-linkage steering system.

Early sketches exploring the overall shape and form of the vehicle. It was also determined that a 3-wheeled vehicle would be easier to steer than a 4-wheeled one.
One of the requirements was that the vehicle must not be steered using direct manipulation of the wheels’ angles. Our solution was to distribute power between the main turbines to control steering.
assessment
Planning
build
Building & Testing
record_voice_over
Presentation
50%
Visual Design50%
PrototypingConclusion
The result is a stealth electric vehicle that can run on solar and battery. The body is sculpted in a way that allows for maximum airflow and minimum resistance. Steering is achieved by capturing the input signal from an RF controller and relaying it into a pair of transistors by the use of an onboard microprocessor.